Das mobile Internet wird immer wichtiger
Mittlerweile sind laut der ADR-ZDF Studie über 80% der Deutschen online. Ein wichtiger Aspekt dabei ist die steigende Nutzung von mobilen Endgeräten und dem mobile Web. Dies bestätigt auch eine Studie der Nordlight Research GmbH. Sie besagt, dass rund 55% der Deutschen regelmäßig mobil online sind. 42 % der mobilen User nutzen das mobile Internet sogar ebenso häufig wie das stationäre Internet oder sogar häufiger.
Und das gilt auch für B2B-Entscheider. Fast 90 Prozent aller B2B-Entscheider nutzen laut Forbes Insight Smartphone und Tablet täglich für geschäftliche Zwecke. Besonders interessant: Rund 80 Prozent der Befragten gaben an, Produktrecherche per mobilem Endgerät zu betreiben. Auch das mobile Einkaufen ist dabei deutlich auf dem Vormarsch.
Muss eine Website heute mehr leisten?
Die Anforderungen an eine moderne und adaptive Webseite sind in den letzten Jahren deutlich gewachsen. Eine Vielzahl verschiedener Geräte wie Smartphones und Tablets überfluten den Markt und stellen eine Website unter enormen Leistungsdruck: „Sie muss es jedem recht machen“. Nicht nur das jeweilige Endgerät soll die Website verstehen – also korrekt wiedergeben, insbesondere der Benutzer muss mit seinen individuellen Absichten abgeholt werden. Unterschiedliche technische Voraussetzungen, Bildschirmgrößen und Eingabemöglichkeiten sowie Nutzungsgewohnheiten und -absichten variieren je Endgerät und erfordern komplexere Lösungen und Konzepte in Bezug auf Design, Technik, Content, Qualitätssicherung und dem übergreifenden Projektmanagement. Bei diesem Thema ist interdisziplinäres Denken und Handeln bei allen Projektbeteiligten gefragt. Schnittstellenkommunikation und Prozesse müssen definiert und laufend aktualisiert werden.

Das Ziel: positive UX auf allen Kanälen
Eine gute Website heißt alle Besucher willkommen und schließt niemanden aus. Dies drückt sich in einer „positiven Nutzererfahrung“ (User Experience, UX) bei den Besuchern aus. Eine Website sollte nicht nur im Design auf allen Endgeräten gut aussehen und funktionieren, sondern auch dem User Freude bereiten und mit Leichtigkeit zu bedienen sein. Kurz gesagt: Er soll das finden, was er sucht und gerne verweilen.
Die Lösung: „Responsive Websites“
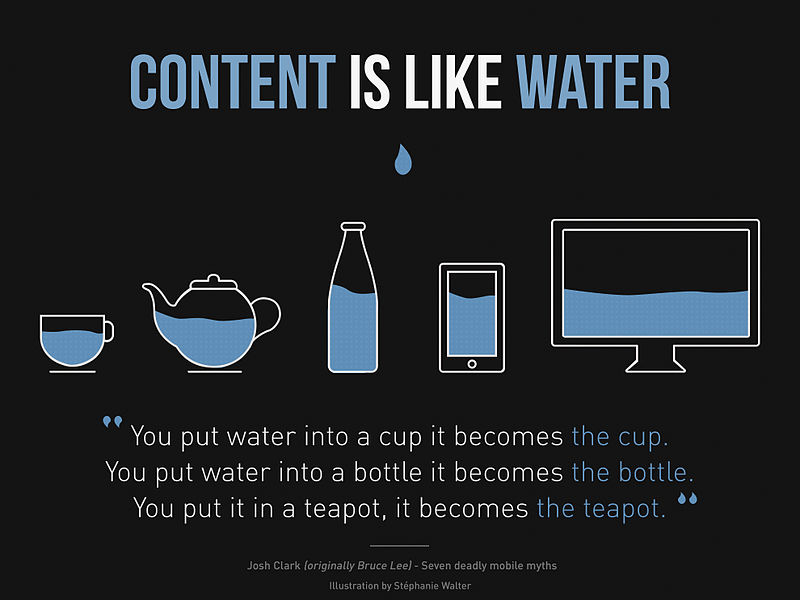
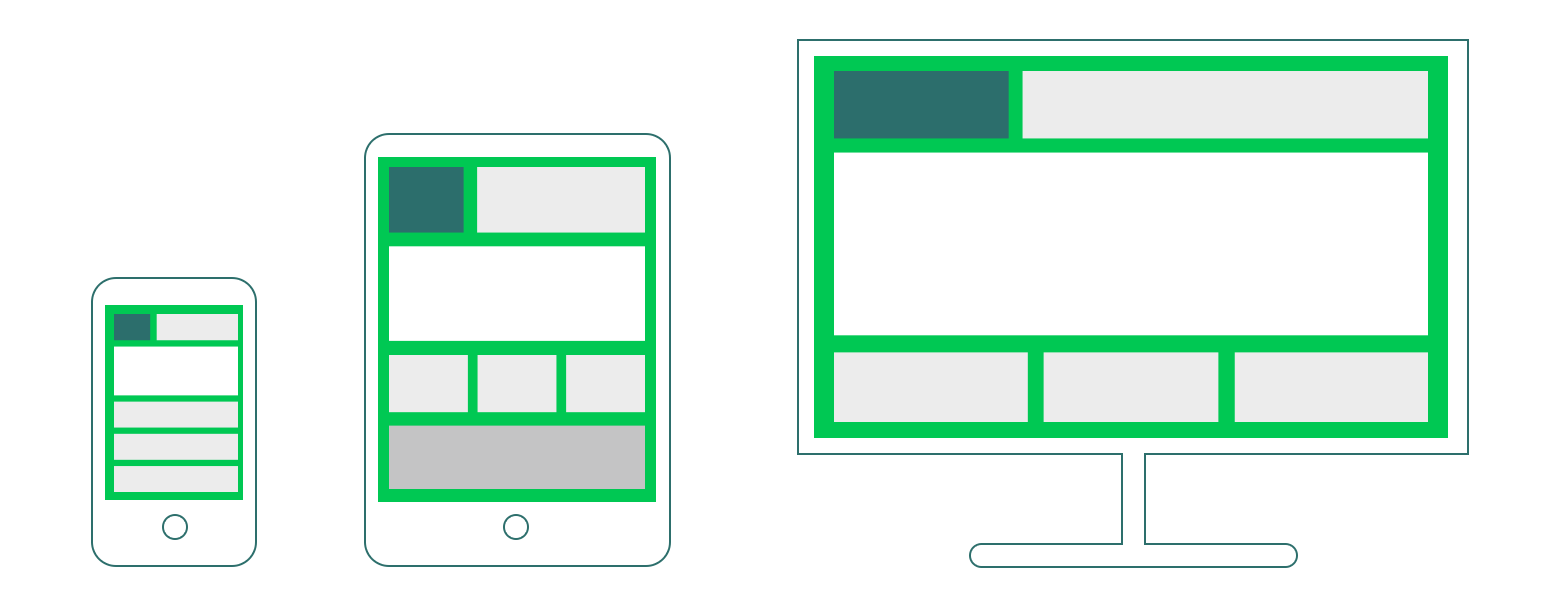
In Bezug auf das Layout und den strukturellen Aufbau bedeutet dies, dass sich die Website automatisch dem jeweiligen Endgerät optimal anpasst. Die Website reagiert somit auf die Eigenschaften des jeweiligen Endgeräts. Dieses Konzept lässt sich mit der Idee „Content is like water“ veranschaulichen. Wasser passt sich dem Gefäß an, in dem es sich befindet. Ebenso verhält es sich mit Content, welcher „responsive“ reagiert. D. h. der Inhalt passt sich an das „Gefäß“ an, in unserem Falle dem verwendeten Endgerät.

„Media Queries“ und „Breakpoints“ sind dabei die neuen Erziehungs-Berechtigten einer Website: Mit Hilfe von CSS3 Media Queries wird der Seite gesagt, wie sie sich bei verschiedenen Größen und Formaten zu verhalten hat. Üblicherweise hat eine Website mindestens drei Breakpoints, für die jeweils Layouts vordefiniert werden. Ein Breakpoint ist ein Pixelwert, ab dem sich ein Seitenlayout an eine Displaygröße anpasst. Größen und Breiten werden nicht mehr fix angegeben sondern prozentual in Bezug auf die Displaygrößen.

Responsive heißt auch „Ladezeiten-optimiert“
Page Speed und Benutzerfreundlichkeit sind wichtige Faktoren bei mobilen Websites. Diese gilt es bei der Konzeption, dem Design, den CSS Vorgaben und schlussendlich der technischen Umsetzung in der Entwicklung zu berücksichtigen. Es kann daher in der mobilen Version auf Ladezeiten-intensive Grafiken oder Animationen verzichtet werden.
Erwartung und Wahrnehmung auf unterschiedlichen Endgeräten
Der mobile Besucher nutzt das Internet anders als das stationäre. Er sucht andere Inhalte. Daher dürfen Inhalte im Web durchaus unterschiedlicher Natur sein, eine abgespeckte Mobilversion Ihrer Website kann daher auch aus Sicht des Contents sinnvoll sein. Wichtige Grundlage bei Responsive Websites ist deswegen ein ausgeklügeltes Layout- und Content-Konzept. Auf der Desktop-Variante lassen sich wesentlich mehr Inhalte auf einen Blick erfassen und überfliegen. Ästhetik und Anordnung spielt hier eine deutlich wichtigere Rolle. Auf der eingeschränkten, schmalen Mobilversion verhält es sich anders: Die Elemente brechen um und reihen sich untereinander zu einem „Elemente-Turm“ (in der Fachsprache „Stacking“ genannt). Diese mobile Ansicht sollte nicht mit langen Ladezeiten und großen Bildern belastet werden, denn so könnten wir unsere Besucher verärgern und im schlimmsten Fall sogar verlieren. Wichtige Inhalte sollten weiter oben stehen.
Bedeutende Fragen dabei sind:
1. Was sucht der mobile Nutzer auf Ihrer Website, wenn er unterwegs ist?
2. Und was könnte ihn interessieren, wenn er im Büro sitzt und mit voller Bandbreite und Muße im Web surft?
Um die Unterschiede in Nutzung und Voraussetzung der verschiedenen Geräte zu verdeutlichen, folgt hier eine kurze Gegenüberstellung.
#1 Layout/Design
Desktop: Gewohnte Schriftgrößen, großer sichtbarer Bereich, sollte ästhetisch sein und darf mehr Image transportieren, darf mit Effekten und Animationen arbeiten
Mobile: Gut lesbare Schrift, auf mehr Kontrast achten, Stacking: Elemente werden untereinander angereiht, sollte praktikabel sein, Usability hat einen größeren Stellenwert
#2 Ladezeiten
Desktop: Dürfen höher sein.
Mobile: Sollten möglichst gering sein.
#3 Navigation
Desktop: Darf immer sichtbar sein (meist horizontal oder vertikal).
Mobile: Navigationselemente brechen um, Menüleisten werden eingeklappt oder als Liste dargestellt
#4 Inhalt/Content
Desktop: Darf umfangreicher – aber übersichtlich sein. Wichtige Inhalte werden grafisch herausgestellt.
Mobile: Können eingeklappt dargestellt werden, wichtige Inhalte sollten weiter oben stehen.
#5 Eingabemethoden
Desktop: Vorwiegend Maus, Scrollbalken, Anker Buttons bei z.B. „OnePagern“.
Mobile: Touchscreen (Finger)
#6 Hardware/ Betriebssysteme
Desktop: Diverse Windows- und Mac-Systeme.
Mobile: iPhone iOS, Galaxy Android, iPad, Kindle
#7 Ausrichtung
Desktop: Querformat mit Scrollbalken
Mobile: Hochformat (Portrait), Querformat (Landscape)
#8 Absichten
Desktop: Vorwiegend im Büro Kommunikation, Informationen/Nachrichten, Shopping, Unterhaltung, Produktinfos, berufliche und private Recherche, Vergleiche (Arbeiten mit vielen geöffneten Tabs, Banking, Radio, TV/Filme …
Mobile: Auf dem Smartphone vorwiegend unterwegs. kurze Verweildauer, Kurzinformationen, „private E-Mailing (61% der Nutzer), kurze Suchmaschinen-Abfragen (60%), News-Empfang (51%), Nutzung sozialer Netzwerke (48%), Freizeit. Auf dem Tablet unterwegs und zuhause. Surfen, Shopping, Lesen von Nachrichten, Filme,Rezepte … (Quelle: ARD ZDF Studie)
#9 Verweildauer
Desktop: Deutlich länger
Mobile: Kurz aber häufig
#10 Browser-Kompatibilität
Desktop: Chrome, Firefox, Safari, Internet Explorer (mehr Infos zu Marktanteilen auf statista)
Mobile: Chrome, UC Browser, Safari, Samsung Internet (mehr Infos zu Marktanteilen auf statista)
Responsive Webdesign bedeutet also, den Nutzer und dessen Verhalten in den Mittelpunkt zu stellen. Und: Immer zu hinterfragen, welche Information zur jeweiligen Nutzungssituation relevant ist und wie der Nutzer mit dem Content interagiert. Was dies in Bezug auf das das Testing von responsiven Webseiten bedeutet, werden wir schon bald in einem weiteren Artikel berichten!