Zuletzt haben wir kurz dargestellt, was Usability-Tests genau sind, warum sie wichtig sind und unter welchen Aspekten sie damit Ihre Website untersuchen können. In diesem Artikel wollen wir nun kurz beschreiben, wann Usability-Tests sinnvoll sind, welche Möglichkeiten es gibt und wie sie durchgeführt werden.
Nehmen Sie ein konkretes Ziel in den Blick: Für Menschen aus Ihrer Zielgruppe soll Ihre Website so benutzerfreundlich sein wie möglich.
Wir beschränken uns dabei an dieser Stelle auf der Usability-Testing von Websites; für andere Projekte gelten ähnliche Regeln und Überlegungen.
Wann ist der richtige Zeitpunkt für Tests?
Grundsätzlich können Usability-Tests in nahezu jedem Stadium der Website-Entstehung durchgeführt werden. Der Grundsatz “test early, test often”, der zum Beispiel bei agil entwickelten Projekten ein wichtiger Verhaltensgrundsatz ist, lässt sich auch auf Usability-Tests übertragen: Je früher Probleme erkannt werden, desto besser.
Zugleich gilt es natürlich zu beachten, dass nicht alle Aspekte auch zu jedem Zeitpunkt getestet werden können. Manche Tests können erst sinnvoll durchgeführt werden, wenn eine Website wirklich fertiggestellt wurde.

Hintergrundinformationen Was ist ein Usability-Test und wie hilft er Ihrer Website?
Vor einem Relaunch
Der Relaunch einer Website – sei es eine Generalüberholung der Website, sei es eine Veränderung des gewohnten Designs – ist immer ein guter Zeitpunkt, um ein Usability-Testing durchzuführen. Und eigentlich kann man nicht früh genug damit anfangen.
Von Fehlern lernen: Was ist gut, was wollen wir behalten?
Oft geht dem Relaunch ja Unzufriedenheit über den Status Quo voraus. Entweder entspricht die alte Website nicht mehr dem Stand der Technik, sie spiegelt nicht mehr das Selbstbild (oder gar die Corporate Identity) des Unternehmens wider – oder erfüllt schlichtweg die Aufgaben nicht, die sie erfüllen soll.
Dennoch ist natürlich nicht alles schlecht gewesen. Deshalb ist es durchaus auch sinnvoll, die bestehende Website noch einmal zu testen, um zu überprüfen, welche Probleme sich dort identifizieren lassen, aber auch, welche Elemente oder Vorgehensweisen gut funktionieren, was man also auch für die neue Website vielleicht übernehmen möchte.
Während eines Relaunchs
Während der Konzeption und Umsetzung eines Relaunches – also noch bevor die Seite fertig ist – empfehlen sich Usability-Tests sehr. Sie können dazu dienen, die Konzeption zu überprüfen und zu verbessern. Oder sie helfen, in der Umsetzung wirklich das Beste aus der Website herauszuholen.
Informationsarchitektur: Damit Information gefunden wird
Wie die Information auf einer Website strukturiert und präsentiert wird, ist wesentliche Aufgabe der Informationsarchitektur (IA). Es gibt nur sehr selten die eine, zwingende Art und Weise, in der Information strukturiert werden kann.
User-Tests können deshalb auch dazu genutzt werden, noch vor dem Beginn der Arbeiten an einer Website eine solche Struktur zu entwerfen, etwa über das sog. “Card Sorting”, bei dem Nutzer Informationshappen in Gruppen (bzw. Kartenstapeln) zusammenfassen.
Eine bereits entwickelte IA sollte aber auch getestet werden; dabei geht es dann nicht nur um die konkrete Anordnung von Elementen auf einer einzelnen Seite, sondern vor allem auch darum, ob sich die Nutzer in der Website-Struktur zurechtfinden – besonders wichtig dann, wenn die Struktur gegenüber einer älteren Website geändert wurde.
Jede Veränderung sorgt für Irritation
Wird die Informationsarchitektur der Website verändert, kann dies vor allem für jene Nutzer und Kunden durchaus eine Irritation sein, die die Seite von vor dem Relaunch gut kennen. Wenn Informationen oder Interaktionsmöglichkeiten (womöglich gar die Bestellmöglichkeit) nicht mehr dort zu finden sind, wo die Nutzer sie erwarten, kann dies zum Abbruch eines vielversprechenden Besuchs führen.
Natürlich heißt das nicht, dass immer alles gleich bleiben muss: Ein erfahrener Designer kann die Nutzer durch geeignete Maßnahmen sanft in die neue Ordnung der Dinge begleiten und ihnen so Veränderung schmackhaft machen. Es ist allerdings wichtig, sich dieser Herausforderungen bewusst zu sein.
Arbeit mit Papierprototypen oder Klickdummys
Natürlich ist es nicht möglich, mit einer Website, die es noch gar nicht gibt, konkrete Tests durchzuführen. Aber schon im frühen Stadium der Neukonzeption lassen sich doch grundlegende Modelle überprüfen. Wenn es noch keine umgesetzte Website gibt, können Prototypen zeigen, ob der grobe Aufbau einzelner Seiten für einen Nutzer schlüssig ist, ob eine bestimmte Anordnung von Bedienelementen sich wirklich für den geplanten Zweck eignet, ob wichtige Elemente fehlen usw.
Als Prototypen können dabei zum einen sogenannte “Klickdummys” dienen, also sehr schlicht gehaltene Design-Entwürfe, Mockups oder Wireframes, die auf Mausklick jeweils zu einer weiteren Seite führen, dabei Interaktivität aber nur vortäuschen; oder man greift sogar auf Papierprototypen zurück. Bei diesen würde man den Website-Aufbau grob auf Papier skizzieren, Interaktivität wird hergestellt, indem auf entsprechende Aktionen dann das jeweils passende Stück Papier gereicht wird.
Klickdummys, Wireframes oder frühe Designs
Ähnlich wie Papiermodelle eignen sich auch Klickdummys sehr gut dazu, um erste Eindrücke davon zu gewinnen, wie sich Nutzer auf einer Seite zurechtfinden. Auch wenn ihnen noch die volle Funktionalität der fertigen Website fehlt, enthalten sie doch schon erste Bestandteile und Grundzüge des geplanten Designs (oder zeigen als Wireframes, wie eine Seite grob aufgebaut sein soll).
Je weiter fortgeschritten die Entwürfe sind, je mehr sie womöglich auch schon konkrete Funktionen und Bestandteile der fertigen Website enthalten, umso granularer, also detaillierter, können die Ergebnisse des Usability-Testings sein.
Erfüllen Design und IA ihre Aufgaben?
Wenn es darum geht, frühe Designfassungen und eine neue Informationsarchitektur zu begutachten, sind zum Beispiel Fragen wie diese von Bedeutung:
- Finden die Nutzer sich auf den einzelnen Seiten Ihrer Website zurecht?
- Finden sie die Informationen, nach denen sie suchen?
- Welche Missverständnisse und Probleme treten auf?
- Finden sich Menschen, die mit der alten Website vertraut sind, auch auf der neuen Seite zurecht?

Im laufenden Betrieb
Sei es nach dem Livegang oder im laufenden Betrieb, nachdem die Website ein Jahr da steht und inzwischen etwas gewachsen (oder vielleicht auch: gewuchert) ist – es ist nie ein schlechter Zeitpunkt, um mal zu testen.
Nach dem Relaunch: Erfolgsmessung
Im Anschluss an den Relaunch einen Usability-Test mit der fertigen Website zu machen, mag vielleicht überflüssig erscheinen, wenn der Relaunch-Prozess schon dicht von solchen Tests begleitet wurde. Aber zum einen ist das, Hand aufs Herz, oft nicht der Fall, zum anderen können sich dann im Praxisbetrieb doch noch Probleme einschleichen, mit denen Sie vorher nicht gerechnet hatten.
Auf jeden Fall ist es aber sinnvoll zu prüfen, ob die gesteckten Usability-Ziele mit dem Relaunch wirklich erreicht wurden – und ob Sie damit wirklich besser dastehen als Ihre Mitbewerber.
Die Königsdisziplin: Kontinuierliche Verbesserung
Je nachdem, wie umfangreich Ihre Website ist und wie zentral die Rolle ist, die sie für Ihre Vertriebsstrategie und Ihren Umsatz spielt, sollten Sie darüber nachdenken, auch kontinuierlich immer wieder Usability-Tests durchzuführen. Am besten ist es dann, die neuen Erkenntnisse aus diesen Tests auch direkt umzusetzen und Ihre Website entsprechend anzupassen und zu verbessern.
Das bedeutet natürlich nicht, dass gleich der nächste Relaunch geplant werden; im Gegenteil sind solche Tests bestens geeignet, um zielgerichtet kontinuierliche und iterative Verbesserungen in Design und Technik vorzunehmen: Im Continuous Relaunch entwickelt sich Ihre Seite kontinuierlich weiter und bleibt auf dem Stand der Technik und der Nutzerfreundlichkeit.
Mögliche Testmethoden
Nicht alle Usability-Testmethoden sind für alle Situationen und Fragestellungen gleich gut geeignet; deshalb ist es zunächst wichtig, die zentralen Unterschiede zwischen den Ansätzen zu verstehen.
Qualitative Testmethoden
Qualitative Tests legen auf die konkreten Ergebnisse einzelner Tests wert: Was konkret hat diese Nutzerin getan, welche Schwierigkeiten hatte jener Nutzer, welche Strategien hat er angewandt, um sie zu lösen? Schon mit relativ kleinen Testgruppen lassen sich zentrale Probleme einer Website identifizieren und beschreiben.
Am Ende von qualitativen Usability-Tests stehen oft ganz konkrete Handlungsvorschläge, wenigstens aber konkrete Problembeschreibungen. Die Tests lassen sich dabei praktisch in jedem Stadium eines Website-Projektes durchführen, lassen sich also auch für Papier- oder Klickdummys anpassen.

Vielleicht ebenfalls interessant Besseres Landingpage-Design für mehr Conversion
Quantitative Testmethoden
Das sieht bei quantitativen Methoden ganz anders aus; diese lassen sich sinnvoll und effektiv im Grunde nur mit einer funktionierenden Website durchführen. Quantitative Tests benötigen deutlich höhere Teilnehmerzahlen. Ziel, Fragestellung und Setting müssen sehr präzise geplant sein, da am Ende von quantitativen Tests ausschließlich konkrete Zahlenwerte ermittelt werden, zum Beispiel:
- Wie viele Nutzer haben Aufgabe A vollständig abgeschlossen?
- Wie viel Zeit haben die Nutzer für den erfolgreichen Abschluss von Aufgabe A benötigt?
- Wie viele der Nutzerinnen haben zur Lösung dieser Aufgabe den dafür geplanten Pfad (Funnel) genutzt?
Die Antwort auf die zweite Frage kann in die Irre führen: Hervorragende Ergebnisse hier könnten verdecken, dass Frage 1 anzeigt, dass viele andere Nutzer gar nicht in der Lage waren, die Aufgabe erfolgreich abzuschließen.
Das Problem an quantitativen Tests ist also, dass die Interpretation der Ergebnisse mit großer Vorsicht geschehen muss – und darüber hinaus schon die Fragestellungen gut vorbereitet werden müssen. Unter Umständen sind die Ergebnisse überhaupt nur vergleichbar, wenn auch die Testvoraussetzungen bei allen Teilnehmern absolut gleich waren.
Quantitative Testmethoden sind insbesondere nicht dazu geeignet, um konkrete Probleme und Schwierigkeiten zu identifizieren. Allerdings kann ein quantitativer Usability-Test mit miserablem Ergebnis – also ein Test, der zeigt, dass viele Nutzer mit bestimmten Aufgaben nicht zurechtkamen – hervorragenden Argumentationsstoff dafür bieten, dass eine Optimierung oder sogar ein Website-Relaunch dringend anzuraten ist.
Die oft angewandten A/B-Tests, bei denen zwei unterschiedliche Designvarianten im laufenden Betrieb einer Website getestet werden, sind zwar keine quantitativen Usability-Tests im engeren Sinne – dafür fehlen ihnen insbesondere die kontrollierten Rahmenbedingungen. Sie sind damit jedoch eng verwandt, da ihr Ziel ja genau darin besteht, zwei unterschiedliche Designvarianten miteinander zu vergleichen – und dies geschieht, in dem ein präzise und eng definiertes Ziel den “Erfolg” der Varianten beschreibt.
Expertentests
Expertentests unterscheiden sich von den meisten Usability-Tests darin, dass hier Usability-Experten die Website begutachten und dabei aus ihrer Erfahrung und mit Hilfe etablierter Standards auf Probleme und Fehler hinweisen. Ihrer Natur nach handelt es sich dabei selbstverständlich um Qualitative Usability-Tests, für die es aber auch unterschiedliche Herangehensweisen gibt, die sich nicht unbedingt gegenseitig ausschließen:
Heuristische Evaluation
Für die sog. “heuristische Evaluation” nutzen die Experten bestehende Normen (z.B. die EN ISO Norm 9241) und Richtlinien oder Kriterien, wie sie z.B. Jakob Nielsen entwickelt hat. Sie prüfen die Website entlang dieser Maßstäbe und protokollieren Abweichungen. Zudem erfolgt in der Regel eine Einstufung der Abweichungen oder Verstöße danach, wie schwerwiegend sie sind, ob sie also z.B. dazu führen, dass ein Nutzer eine Handlung abbrechen würde – oder ob die Handlung sogar gar nicht abgeschlossen werden kann.
Cognitive Walkthrough
Beim “Cognitive Walkthrough” (also ungefähr: kognitiv beobachteter Durchmarsch), auch gelegentlich “Do-it-yourself-Walkthrough” genannt (im Gegensatz zum “Walkthrough”, der von Testpersonen durchgeführt wird) begeben sich Experten in die Rolle eines Nutzers. Sie dokumentieren jeden Schritt, beobachten sich selbst kritisch und notieren dabei auftauchende Probleme und Schwierigkeiten.
Natürlich sind Experten keine “Durchschnittsnutzer” und übersehen daher unter Umständen manche Dinge; das lässt sich aber leicht dadurch auffangen, dass mehrere Experten parallel arbeiten und anschließend ihre Ergebnisse miteinander diskutieren und gemeinsam bewerten.
Nutzertests
Wir wollen hier vor allem auf die Rahmenbedingungen von qualitativen Tests eingehen; quantitative Methoden haben gewisse Überschneidungen, folgen dann aber noch eigenen Gesetzen.
Bei “Nutzertests” sitzen keine Experten für Usability vor den Bildschirmen, Tastaturen, Touchpads und Mäusen, sondern “ganz normale” Menschen. Wobei diese vorgebliche Normalität – idealerweise ja ein typischer Nutzer der Website (wer ist das genau?), der sie zugleich noch nie gesehen hat – sehr schwer herzustellen ist.
Probandenauswahl: Wer ist Ihre Zielgruppe?
Gerne wird der Begriff des “Hallway Testing” bemüht. Gemeint ist damit, dass für den Test Menschen ausgesucht würden, die gerade zufällig draußen auf dem Gang vorbeigehen. Wörtlich sollte man das allerdings nicht nehmen – denn gerade die Menschen auf dem Gang vor Ihrem Zimmer sind ja alles andere als zufällig dort unterwegs, sondern meist Mitarbeiter oder Kollegen. Diese wiederum sind allerdings meist nicht besonders gut geeignet, denn bei einem Nutzertests ist es wichtig, dass die Teilnehmer keine zu enge Verbindung zu dem Projekt haben.
Zugleich kann es jedoch – je nach Branche und konkreter Website – nötig sein, dass die Probanden fachliches Vorwissen oder spezifische Interessen mitbringen, damit der Test auf realistische Bedingungen aufbauen kann. Mit anderen Worten: Die Teilnehmer sollten möglichst dem Profil Ihrer Zielgruppe entsprechen.
Ein User allerdings, der Ihre Website nicht kennt, nicht zu routiniert ist und zugleich nicht weit entfernt von einem typischen Benutzer Ihrer realen Website – der ist doch schon recht nah an der sprichwörtlichen “eierlegenden Wollmilchsau”.
Sie sollten für die Auswahl der Testteilnehmer wie auch für die Durchführung der Tests deshalb auf die Hilfe von Experten zurückgreifen; diese werden Ihre Zielgruppe analysieren, geeignete Kandidaten ausfindig machen um mit möglichst typischen “Durchschnittsnutzern” Ihrer Website zu testen und schließlich das Setup der Usability-Tests so planen, dass Sie wirklich aussagekräftige Ergebnisse erwarten können.
Dass dabei unter Umständen Tests nur online per “remote usability testing” durchgeführt werden, sollte Sie nicht unbedingt irritieren. Schließlich wohnen nicht alle geeigneten Tester im direkten Umkreis um Ihr Unternehmen oder Ihrer Digitalagentur; wichtiger ist es, dass bei den Tests brauchbare Ergebnisse gewonnen werden.
Damit sie gelingen, gibt es für die Nutzertests einige einfache Grundregeln.
Grundregeln für Nutzertests
Neben der Nutzerauswahl ist vor allem entscheidend, auf welche Weise die Tests durchgeführt werden. Dazu gehören sowohl die Aufgabenstellungen, die den Teilnehmern gestellt werden – und die Bereitschaft, ihnen dann auch zuzuhören.
Für die Aufgabenstellung gilt:
- Entwickeln Sie realistische Szenarien, die die Teilnehmer als Aufgabe bekommen.
- Die Aufgabe soll ein möglichst repräsentatives Nutzerziel auf Ihrer Website abbilden (bzw. unter Umständen auch mehrere solcher Ziele).
- Achten Sie darauf, dass die Beschreibung der Szenarien, die konkreten Aufgabenstellungen, nicht zu spezifisch, vor allem aber aktions- und zielbezogen ist und nicht die Durchführung beschreibt.
Das bedeutet im nächsten Schritt: Geben Sie den Testteilnehmern während der Tests keine Hinweise und Tipps, sondern beobachten Sie nur – und hören Sie sich an, was die Nutzer zu sagen haben.
Und natürlich ist es mit der reinen Durchführung der Tests nicht getan: Ebenso wichtig ist die Auswertung, die auch bei Nutzertests von Experten stammen sollte. Die Analyse schließt ein:
- Konkrete Beschreibung der festgestellten Probleme.
- Priorisierung bzw. Gewichtung der Herausforderungen.
- Optional auch konkrete Strategien zur Behebung der Schwierigkeiten.
Erst eine vollständige Auswertung ermöglicht dann die Entwicklung konkreter Maßnahmen, um die Usability wirklich zu verbessern – und das ist ja das Ziel.
Wichtige Formen für Nutzertests

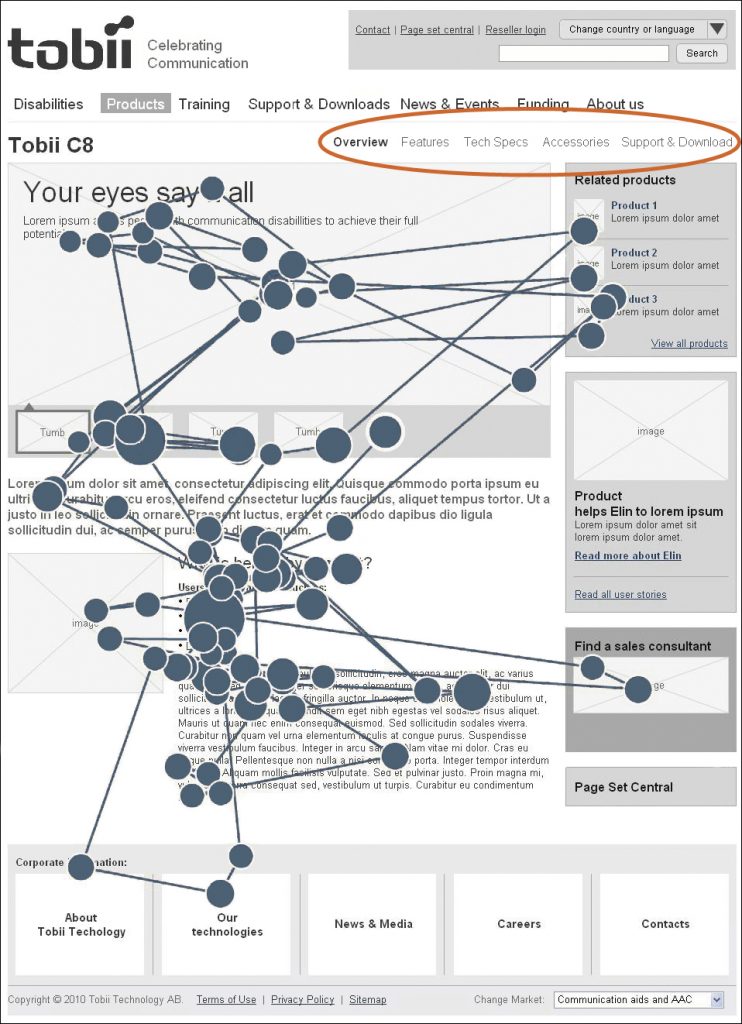
(Bild: ETUX062: Figure 4.2 von Rosenfeld Media. Lizenz: CC BY 2.0)
Es gibt unterschiedliche Formen, wie qualitative Nutzertests durchgeführt werden können; die wichtigsten vier – es ist beileibe keine vollständige Liste – sind hier kurz beschrieben:
- “Walkthrough” unter Beobachtung: Analog zum “kognitiven Walkthrough” der Expertentests werden die Nutzer hier bei ihrem Verhalten live beobachtet, alle ihre Schritte und insbesondere Probleme und Schwierigkeiten werden notiert.
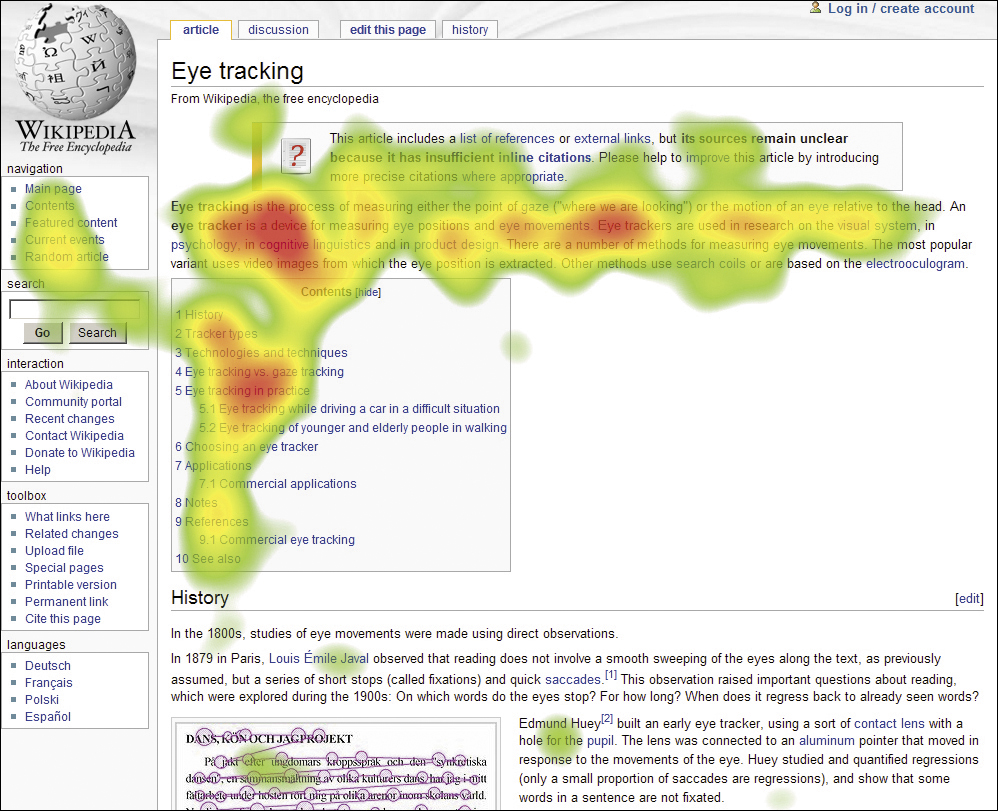
- Eyetracking: Mittels spezieller Geräte werden die Augenbewegungen der Teilnehmer aufgezeichnet. In einem zweiten Analyseschritt lässt sich dann daraus ableiten, ob die wichtigen Elemente der Website bzw. der einzelnen Page wirklich wahrgenommen werden. Das Tracking erlaubt verschiedene Ausgaben:
- Gazeplots – diese zeigen den Blickverlauf des Nutzers. Dadurch lässt sich nachvollziehen, ob und wie der Blick des Nutzers durch das Design geleitet wird.
- Heat Maps – die “Hitzekarten” zeigen, welche Bereiche einer Website besonders viel bzw. lange betrachtet werden.
- “Concurrent Think Aloud”: Für diese Testform der “kontinuierlichen Beschreibung” werden die Nutzer gebeten, während des Tests fortwährend zu berichten, was sie wahrnehmen, welche Gedanken sie sich dazu machen und warum sie bestimmte Handlungen vornehmen. Nicht zuletzt für Test mit Papier- und Klickdummys ist das eine wichtige Technik.
- Screen Recording: Um die Schritte des Nutzers während des Tests besser nachvollziehen zu können, empfiehlt es sich, seine Aktionen auf dem Bildschirm bzw. auf der Website durch eine Bildschirmaufnahme während der Sitzung aufzunehmen – idealerweise parallel zur Audioaufzeichnung seiner Gedanken (also des “Concurrent Think Aloud”). So lassen sich Gedankengänge und tatsächliche Aktionen parallel beobachten.
- Tiefeninterviews: Bei dieser Technik werden die Teilnehmer im Anschluss an den Test (der gleichwohl natürlich beobachtet werden kann) noch ausführlich von Experten befragt; dabei können persönliche Gespräche ebenso zum Einsatz kommen wie Fragebögen.

Expertentests und Nutzertests im Vergleich
Vorteile von Expertentests
Expertentests haben einige Vorzüge gegenüber Nutzertests:
- Sie lassen sich rasch und ohne lange Vorbereitungszeit durchführen.
- Sie liefern mit geringem Aufwand und relativ geringen Kosten schnelle Ergebnisse.
- Die wichtigsten und offensichtlichsten Probleme einer Website werden zuverlässig erkannt.
- Die Experten entwickeln idealerweise auch noch mögliche Lösungsszenarien.
Vorteile Qualitativer Nutzertests
Demgegenüber bringen qualitative Nutzertests andere Vorzüge mit:
- Sie geben ein realistische(re)s Abbild der Alltagsnutzung. “Durchschnittsnutzer” entdecken andere Schwierigkeiten als Experten.
- Konkrete Probleme, die nicht unbedingt von Standards abgedeckt werden, lassen sich leichter entdecken.
- Nutzertests eignen sich hervorragend, um eine kontinuierliche Verbesserung der Usability durch oft wiederholte Tests mit Kleingruppen zu erreichen.
Sonderfall: Barrierefreiheit
Accessability oder Barrierefreiheit ist, wie im vorherigen Artikel beschrieben, ein Teilbereich der Usability, für den eigene Regeln gelten – zuweilen im ganz wörtlichen Sinne. Unterliegt Ihr Unternehmen, Ihre Branche womöglich gesetzlichen Regeln, die Sie dazu verpflichten, Ihre Website barrierefrei zu gestalten? Dann kommen Sie an entsprechenden Tests nicht vorbei.
Auch, wenn Sie nicht dazu verpflichtet sind, kann es sinnvoll sein, die eigene Website barrierefrei zu machen, denn im Zweifelsfall geht dies immer mit einer höheren Usability für alle Nutzer einher.
Tools helfen bei Umsetzung von Standards
Da sehr viele Standards und Normen für Barrierefreiheit inzwischen technisch beschrieben und überprüfbar sind (z.B. Farbkontraste, die konsequente Verwendung von bestimmten HTML-Elementen und -Attributen), lassen sie sich oft auch technisch überprüfen.
Mit entsprechenden Tools kann semi-automatisiert überprüft werden, ob die wichtigen Standards eingehalten wurden oder ob es noch dringenden Verbesserungsbedarf gibt.
User-Tests bei Bedarf
Natürlich lassen sich auch für Barrierefreiheit noch konkretere Tests durchführen, sei es von Experten, sei es von Nutzern. Dabei kann zum Beispiel überprüft werden, ob Ihre Website tatsächlich beim Einsatz von bestimmten Hilfsmitteln gut genutzt werden kann.
Das heißt zum Beispiel, dass der Einsatz von Screenreader und Nur-Text-Browsern getestet wird, die Nutzung nur über die Tastatur oder über andere Zeigegeräte als Maus und Touchscreen.

Vielleicht ebenfalls interessant 7 SEO- und Conversion-Tipps für Texter und Redakteure
Hinweise zur Testpraxis
Kleine Testgruppen reichen oft
Usability-Tests müssen keineswegs immer mit großen Versuchsgruppen und entsprechendem Aufwand durchgeführt werden. Jakob Nielsen hat schon vor zwanzig Jahren überzeugend dargelegt, dass es völlig ausreicht, einen Test mit 5 Nutzern durchzuführen.
Sein Argument ist bestechend und statistisch belegt: Mit einem User erfährt man schon eine ganze Menge, vom zweiten Nutzer erfährt man wahrscheinlich zum Teil Dinge, die der erste auch bereits bemerkt hatte. Je mehr Testpersonen Sie einsetzen, desto öfter tauchen Themen und Probleme auf, die schon andere Testteilnehmer bemerkt hatten.
Nach Nielsens Beobachtung findet man bei gut geplanten Tests mit fünf Probanden mehr als 75% aller Usability-Probleme – und dazu gehören mit großer Wahrscheinlichkeit auch die wirklich entscheidenden, die sehr viele reale Nutzer Ihrer Website betreffen würden.
Höhere Probandenzahlen verbessern die Testergebnisse nur noch geringfügig. Viel sinnvoller ist es hingegen, mit kleineren Gruppen regelmäßige Tests durchzuführen, nachdem die beobachteten Probleme behoben oder zumindest verbessert wurden.
Früh anfangen, oft wiederholen
“Test early, test often” ist einer der zentralen Richtlinien für Usability-Tests, und sie hat ihre Berechtigung. Je früher Sie damit beginnen, Tests durchzuführen, umso schneller lassen sich grundlegende Probleme aufdecken und beheben – je später das passiert, umso aufwändiger und auch teurer werden entsprechende Korrekturen.
Während der Design- und Entwicklungsphase sind mehrfache Tests natürlich sinnvoll, um zu überprüfen, ob eine neue Website so angenommen wird, wie sie funktionieren soll.
Warum ist es aber auch nach dem Launch sinnvoll, die Tests immer wieder durchzuführen? Auf einer Website ändern sich immerzu Kleinigkeiten, schon nach wenigen Wochen oder Monaten können dabei Veränderungen entstehen, die die Nutzerfreundlichkeit einschränken, ohne dass man es zunächst richtig merkt. Regelmäßige, kleine, aber konzentrierte Tests können nicht nur dies ins Bewusstsein rücken, sondern auch sonstige Probleme aufzeigen, die vorher vielleicht übersehen wurden.
Das Ziel: Benutzerfreundlichkeit
Usability-Tests sind kein Allheilmittel für die Probleme Ihrer Website, können aber für relativ geringen Aufwand wichtige Hinweise darauf geben, falls es ernsthafte Probleme mit Aufbau, Informationsarchitektur und Gestaltung Ihrer Website gibt. In manchen Fällen sind diese – etwa im Fall der Barrierefreiheit – aufgrund von gesetzlichen Vorgaben wichtig; vor allem aber können sie alle umsatzrelevant sein. Ein Kunde, der abspringt, bevor er einen Lead hinterlassen oder einen Kauf getätigt hat, ist eben eigentlich kein Kunde – und wird es womöglich nie werden.
Nehmen Sie deshalb ein konkretes Ziel in den Blick: Für Menschen aus Ihrer Zielgruppe soll die Seite so benutzerfreundlich sein wie möglich.
Testergebnisse können oft erheblich voneinander abweichen
Alle Tests, die nicht als reine technische Maßnahme z.B. überprüfen, ob bestimmte Standards im HTML-Code eingehalten werden, werden von Menschen durchgeführt. Die zwingende Folge: Kein Test ist wie der andere.
Selbst bei großer Ähnlichkeit sind Tests nur schlecht miteinander vergleichbar, fast immer werden am Ende zum Teil erheblich unterschiedliche Ergebnisse stehen. Das bedeutet allerdings vor allem, dass wir alle einen sehr persönlichen Blick auf die Welt und natürlich auch auf Websites mitbringen. Und genau deshalb sind diese Tests so sinnvoll: Denn kein noch so erfahrener Designer, keine Informationsarchitektin von Renommée, kann alle Perspektiven vorausahnen, kann das Verhalten aller Nutzer zuverlässig vorhersehen.
Es gibt keine perfekte Website
Umgekehrt bedeutet das aber auch, dass nicht jede Schwierigkeit, die bei einem Test zutage tritt, zwangsläufig auch akuten Handlungsbedarf mit sich bringt. Denn ob das Problem so gravierend ist, dass deshalb etwas geändert werden muss, müssen immer noch Sie selbst entscheiden – idealerweise gemeinsam mit einer Digitalagentur, die Sie partnerschaftlich berät.
Es gibt keine Website, die für alle Nutzer gleichermaßen perfekt ist. Die eine möchte eine möglichst große Fülle an Informationen, der andere mag es aufgeräumt und spartanisch.
Sie selbst müssen abwägen, welche Herangehensweise zu größerem Erfolg führt. Andere Testformen (wie z.B. A/B-Tests) können helfen, Ihre Vermutungen auch statistisch zu untermauern. Seien Sie anspruchsvoll, Ihre Kunden sind es schließlich auch.



