In Zeiten agiler Methoden setzen gerade wegen dieser Schnelllebigkeit viele auf den „kontinuierlichen Relaunch“, um einen Webauftritt durch ständige, kleine Anpassungen aktuell zu halten. Ein Relaunch erfolgt dabei nicht als großer Schritt zu einem bestimmten Zeitpunkt, stattdessen wird der Webauftritt in einem andauernden Prozess nach und nach in kleinen Teilen weiterentwickelt. Neuerungen werden dabei idealerweise zuerst an Usern getestet.
Der kontinuierliche Relaunch ist kein neuer Ansatz. Dennoch ist es immer noch üblich, lange am Relaunch zu arbeiten und per “Big Bang” zu releasen, statt die Website kontinuierlich zu verbessern. In diesem Artikel stellen wir vor, wie ein kontinuierlicher Relaunch dem entgegen steuert und warum sich der Ansatz so gut mit der agilen Methode Scrum verbinden lässt.
Von Innovationslücken und der Gefahr des großen Knalls
Beim „klassischen“ Vorgehen geht man meist nach dem Wasserfallmodell vor: Auf die Konzeption folgt das Design, dann folgt ein Prototyp, der in die Entwicklung geht. Der Ansatz ist vor allem deshalb verlockend, da man einmalig ein Budget festlegt und sich die Website bei diesem Vorgehen von Grund auf erneuern lässt. Dabei gibt es aber gewisse Probleme.
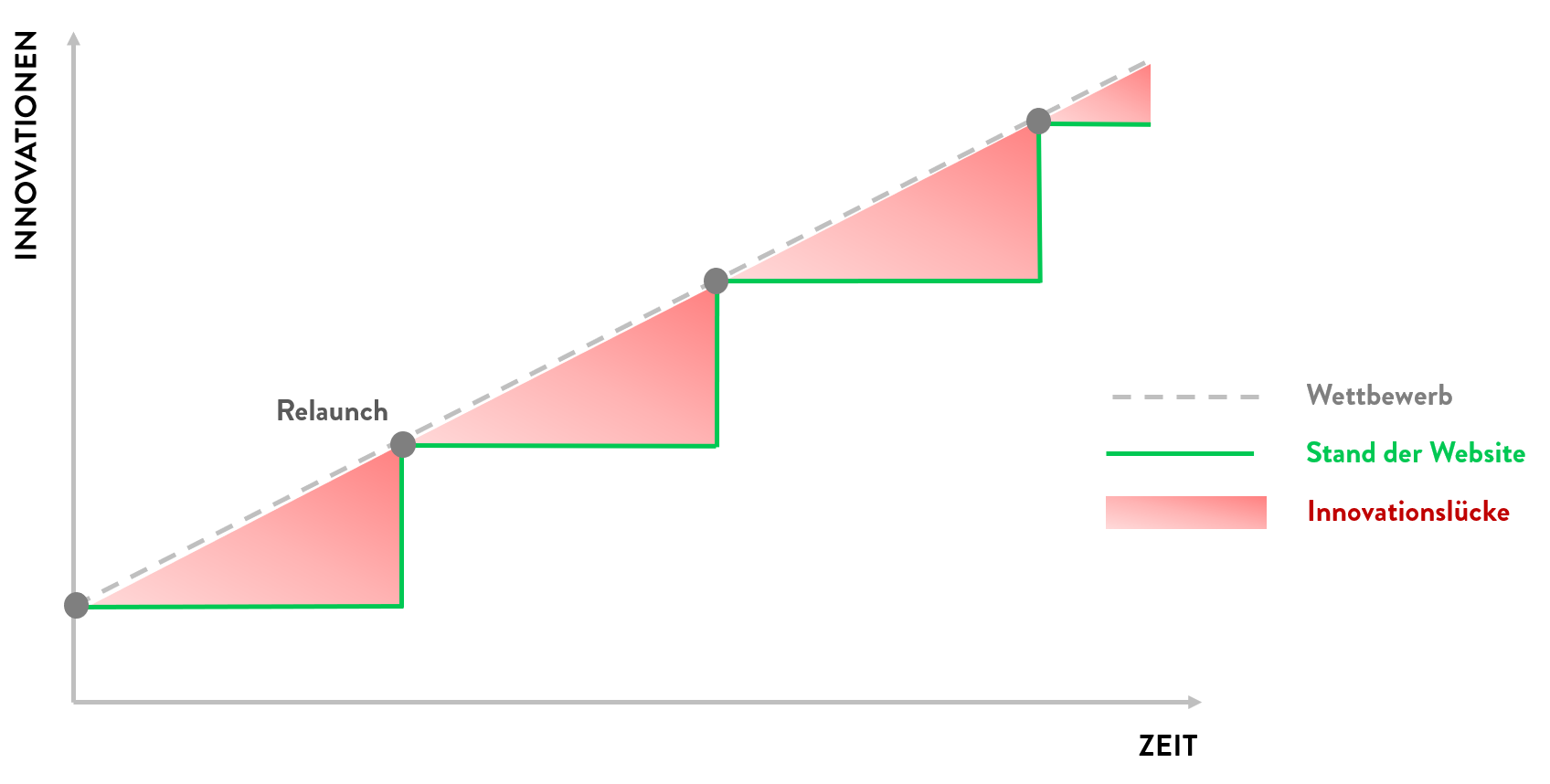
Ein klassischer Relaunch nimmt sehr viel Zeit in Anspruch. Solche Projekte können sich leicht über sechs, neun oder auch mal mehr als 12 Monate erstrecken. Ist der Relaunch dann beendet, ist der Webauftritt eventuell schon veraltet. Denn in der Umsetzungszeit sind wieder neue Technologien, Updates und Neuerungen aufgekommen. Berücksichtigt hat man die jetzt nicht, schade!
Man spricht hier von einer Innovationslücke. Das ist der Zeitraum, den die Website technisch und gestalterisch hinter der Konkurrenz zurückliegt. Diese Lücke muss, wenn die Website nicht kontinuierlich überarbeitet wird, alle paar Jahre wieder mühsam geschlossen werden. Erfolgt das wieder über einen klassischen Relaunch, bewegt man sich direkt wieder in die nächste Innovationslücke hinein. Ein Teufelskreis.

Hinzu kommt die Gefahr, dass der “Big Bang” zu drastisch ist. Seitenadministratoren stehen dann oft vor dem Problem, dass die Rankings in den Suchmaschinen nach dem Relaunch abstürzen. Rankings, die sie sich mühsam erarbeitet haben. Die Gründe dafür können vielfältig sein: Beim Relaunch wurden viele Inhalte der ursprünglichen Seite entfernt, zu viele URLs haben sich geändert usw. Dies gilt es natürlich auch bei einem klassischen Relaunch zu vermeiden.
Meist zeigt sich das auch an den Nutzerzahlen, die nach dem Big Bang zunächst enttäuschend sind. Denn auch die User Experience hat sich durch den Relaunch drastisch verändert. Treue Nutzer verstehen womöglich das neue Bedienkonzept nicht und verlassen die Seite lieber.
Was noch kritischer ist: Sie können nicht nachvollziehen, wo die Ursache liegt. Denn beim Big Bang wurde vieles auf einmal verändert. So ist es für sie fast unmöglich, Ursache und Wirkung zurückzuverfolgen.
Kontinuierlicher Relaunch statt Big Bang
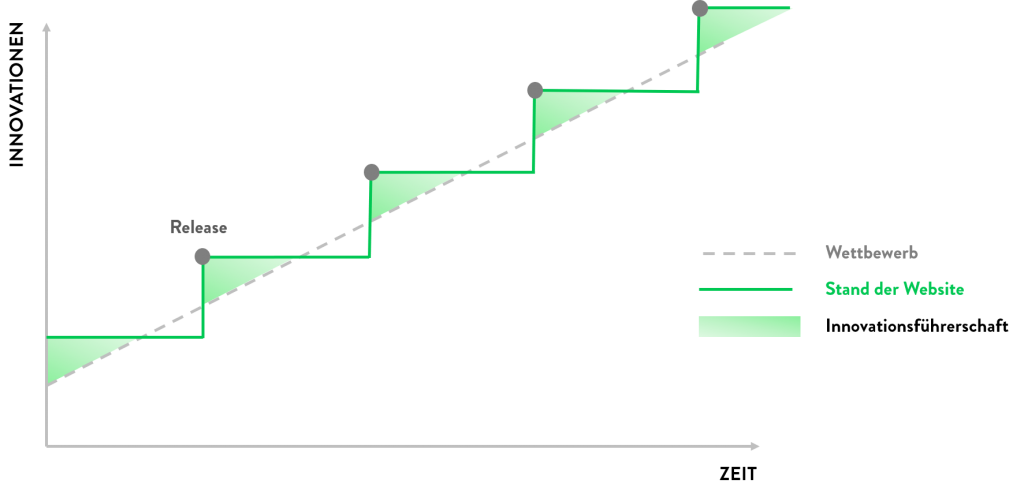
Die gute Nachricht ist: All diese Gefahren lassen sich vermeiden. Beim kontinuierlichen Relaunch wirkt man der Innovationslücke entgegen, indem man seinen Webauftritt durch stetige Verbesserungen aktuell hält.

Nach und nach verändern, statt auf den großen Knall hinzuarbeiten. Vorteile bringt die Vorgehensweise genug. Mit dem kontinuierlichen Ansatz kann man:
- Schneller auf Marktentwicklungen und neue Technologien reagieren
- Früher Umsatz steigern, da neue Features schneller live gehen
- Usability/UX durch Tests und Analysen strukturiert verbessern
- Fehler und Risiken vermeiden, da man kleinere Schritte tätigt
- Zeitdruck aus dem Weg gehen, da kein Relaunch-Datum existiert
- Google-Rankings erhalten – ein Plus für jeden SEO-Experten
- Zeit und Geld sparen
Moment, stimmt der letzte Punkt wirklich? Spart man bei einem kontinuierlichen Relaunch wirklich Zeit und Geld?
Das klassische Vorgehen erscheint auf den ersten Blick ja recht bequem: Budget und Zeitrahmen stehen fest, die Ziele sind klar. Dahingegen wirkt ein kontinuierlicher Relaunch schwer zu budgetieren. Zeit und Ressourcen müssen erst einmal vorhanden sein, um langfristig an der Website arbeiten zu können. Auch das User Testing bedeutet letztendlich mehr Aufwand.
Die Bedenken sind berechtigt, aber bei genauerem Blick überflüssig. Denn entspricht das bei einem klassischen Relaunch festgelegte Budget der Realität? Selten. Im Projektverlauf passiert viel Unvorhergesehenes. Am Ende ist immer etwas dabei, das man nicht eingeplant hat. Das verschlingt am Ende mehr Geld als gedacht und erfordert zusätzliche Zeit bei der Umsetzung.
Beim kontinuierlichen Relaunch ist das anders. Die kleinen Änderungen lassen sich besser budgetieren und planen..
Der Erfolg einer Änderung ist zudem genau messbar: Man setzt eine Maßnahme um und kann dessen Auswirkung direkt messen. Ist die Absprungrate auf der Landingpage nun besser, gleich geblieben oder schlechter? Beim kontinuierlichen Vorgehen ist das leicht zu beantworten. Am Ende hat das Unternehmen viel früher etwas von den Änderungen, was sich auch im Umsatz widerspiegelt.
Diese Tabelle fasst kurz zusammen, wie sich der klassische und kontinuierliche Ansatz voneinander unterscheiden:
Klassisch
- Wasserfallmodell: Entwicklungsstufen werden nacheinander durchlaufen
- Einmaliges Budget für Relaunch
- Zeitintensiv
- Hohes Risiko einer Innovationslücke
- Drastischer Big Bang gefährdet SEO-Rankings und UX.
Kontinuierlich
- Kontinuierliches Modell: Änderungen werden vom Team nach und nach angegangen
- Einzelne Budgets für Maßnahmen
- Flexible, schnellere time-to-market
- Innovationslücken werden vermieden
- Kontinuierliche Änderungen bewahren Rankings und UX
Grundvoraussetzung: Technische Basis
Nicht jedem Unternehmen ist es möglich, sich von einem auf den nächsten Tag auf eine kontinuierliche Vorgehensweise umzustellen. Die vielleicht wichtigste Voraussetzung dafür ist vor allem die technische Seite:
Damit der Continuous Relaunch sinnvoll ablaufen kann, muss eine solide, technische Basis vorhanden sein. Ist das bisher eingesetzte System veraltet, ist das Design verstaubt oder sind Templates nicht einmal responsive, dann ist ein kompletter Relaunch im klassischen Sinne oft unausweichlich. Denn ein System muss flexibel genug aufgebaut sein, damit es kontinuierlich verändert werden kann.
Scrum als Vorgehensweise
Die Voraussetzungen sind erfüllt? Sehr gut. Nun geht es um die Frage, wie man einen kontinuierlichen Relaunch angeht. Denn schwierig wird es gerade dann, wenn es um Ressourcen geht. Am besten sollte sich ein interdisziplinäres Team kontinuierlich dem Thema widmen können. Gleichzeitig darf das Alltagsgeschäft nicht unter der Umgruppierung leiden.
Eine mögliche Herangehensweise dabei ist es, das interdisziplinäre Team agil z.B. mit der Scrum-Methode am kontinuierlichen Relaunch arbeiten zu lassen.
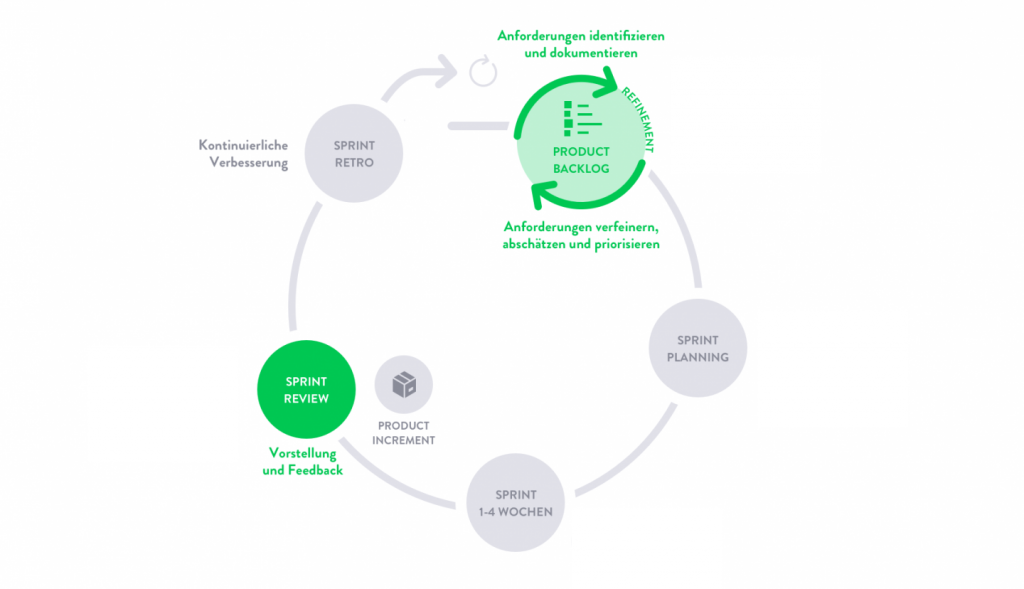
Scrum ist eine bestimmte, agile Art und Weise, ein Projekt durchzuführen. Dafür werden zunächst alle Anforderungen und Änderungswünsche in Form sogenannter “User Stories” beschrieben, gesammelt und priorisiert – diese Sammlung, das “Product Backlog”, kann aber jederzeit erweitert und verändert werden. In festgelegten Zeiträumen von ein bis vier Wochen, sogenannten “Sprints”, bearbeitet das Team selbstorganisiert dann immer einen von ihm selbst festgelegten Teil der zu erstellenden Aufgaben.
Das entscheidende Merkmal dieser agilen Arbeitsweise ist, dass am Ende jedes Sprints ein fertiges Teilprodukt steht, das mindestens getestet werden, idealerweise aber sogar schon live gehen kann. So wird nicht nur schon frühzeitig sichtbar, ob und wie die gewünschte Änderung oder Verbesserung umgesetzt wurde – sie kann auch direkt in der Praxis erprobt werden und ggf. in einem der nächsten Sprints verbessert oder korrigiert werden.

Dieses Verfahren eignet sich auch dazu, neue Features oder Möglichkeiten auszutesten – selbst wenn es nicht gelingt oder nicht den gewünschten Erfolg hat. Denn durch die kurzen Arbeitsphasen der Sprints bleiben die Arbeitsaufwände verhältnismäßig gering – kleine Versuche, kleines Scheitern.
Da das Product Backlog nicht nur kontinuierlich abgearbeitet wird, sondern auch stets ergänzt und erweitert werden kann, eignet sich diese Arbeitsweise in geradezu organischer Weise für den Continuous Relaunch: Neue Anforderungen werden einfach hinzugefügt. Durch die regelmäßige Priorisierung der im Backlog enthaltenen User Stories können wichtige Änderungen dabei stets nach vorne gezogen werden, verschwinden also nicht am Ende einer ewigen To-Do-Liste.
Wie agiles Projektmanagement mit Scrum im Detail funktioniert, haben wir bereits in einem ausführlichen Artikel beschrieben.
Konkrete Beispiele
Wie funktioniert ein Continuous Relaunch nun konkret? Das lässt sich vielleicht am besten an ein paar Beispielen vorstellen:
Verbesserte Suchfunktion
Nehmen wir einmal an, Ihre Website ist reich an komplexen Inhalten und hat eine von den Usern viel genutzte Suchfunktion. Allerdings stellen Sie durch Feedback und einen genauen Blick auf Ihre Analytics-Daten fest, dass die Nutzer anscheinend nicht die Suchergebnisse erhalten, die sie eigentlich benötigen. Offenbar ist der Suchalgorithmus nicht ausreichend präzise.
Im Rahmen eines Continuous Relaunch würde nun im laufenden Betrieb zunächst recherchiert werden, welche verbesserten Algorithmen sich auf dem bestehenden System mit welchen Anpassungen einsetzen lassen; die favorisierte Lösung könnte dann implementiert werden und auch ohne weitere Veränderungen auf der Seite live gehen.
Anschließend lässt sich so in der Praxis erproben, ob die Ergebnisse wirklich besser werden undfalls nötig nach und nach nachjustieren, oder es muss ein ganz anderer Algorithmus ausprobiert werden.
Überarbeitung des Corporate Designs
Sie haben Ihr Corporate Design ein wenig angepasst, etwas modernere Schrifttypen, die Farben etwas frischer? Im Continuous Relaunch werden diese Themen nach und nach angegangen – das interdisziplinäre Team sorgt dafür, dass nichts vergessen wird. Die Logos werden angepasst, vielleicht auch das Website-Design schrittweise umgestellt, so dass wirklich alles zusammenpasst. Und je nach Zielsetzung, werden die Änderungen auf der Website nach und nach sichtbar oder werden schrittweise, aber kontinuierlich intern vorbereitet und dann mit einem Schwung live gestellt.
Cookie-Banner
Ihr Product Backlog ist gut gefüllt, die Prioritäten sind klar, da ruft auf einmal die Rechtsabteilung an: Wir müssen schnell auf dieses Gerichtsurteil reagieren! Zum Beispiel müssen Sie dringend Ihre Cookie-Banner anpassen. Kein Problem – das Team priorisiert die Aufgaben neu und zieht im kommenden Sprint die Anforderungen vor, die unumgänglich sind. Denn wichtige Aufgaben bekommen im Continuous Relaunch auch höchste Priorität.
Fazit
Ja, die Umstellung auf den kontinuierlichen Relaunch führt zu einem echten Umdenken. Aber es macht Unternehmen in jedem Fall flexibler. Indem sie schneller auf technologische Entwicklungen und Markttrends reagieren können, vermeiden sie Innovationslücken. Was heute unverzichtbar ist, um wettbewerbsfähig zu bleiben.
Der kontinuierliche Ansatz stellt die Zielgruppe mehr in den Vordergrund, denn an ihr müssen sich die Änderungen stets orientieren, an ihr können Sie jedoch auch die Ergebnisse immer schnell testen. Klar ist jedoch, dass Nutzer es schätzen, wenn sie sanft an Änderungen herangeführt werden, statt von einem großen Big Bang überrascht und irritiert zu werden.
Wer heute noch auf den Knalleffekt setzt, den fragen wir: Warum nicht kontinuierlich und bedacht? Die Nutzer werden dankbar sein.



