Visueller Content ist fester Bestandteil jeder Webseite. Bilder lenken die Aufmerksamkeit, schaffen Stimmung, vermitteln Werte und sind wesentlich, um Produkte und deren Funktionen zu illustrieren. Bilder sind einfach unersetzlich!
Die Verwendung von Bildern benötigt allerdings wesentlich höhere Datenmengen als Text, was wiederum die Ladezeit Ihrer Website negativ beeinflusst und dazu führen kann, dass bei langsamen Internetverbindungen Bilder nur schleppend geladen werden.
Für Nutzer:innen von Mobilgeräten ist es besonders wichtig, dass Bilder nicht zu große Datenmengen verbrauchen – zum einen, weil die Verbindung oft langsamer ist, zum anderen, weil viele nur ein begrenztes Datenvolumen zur Verfügung haben.
Für Bilder auf Ihrer Website kommt es deshalb nicht nur auf die Wahl des richtigen Motivs und des richtigen Ausschnitts an, sondern auch auf Bildgröße, Auflösung (Pixeldichte) und Datenmenge. Mit dem Prozess der Bildoptimierung werden die verschiedenen Aspekte so optimiert, dass sich möglichst geringe Datenmengen ergeben, das Bild aber immer noch möglichst perfekt angezeigt wird.
Üblicherweise übernimmt diese Aufgabe ein:e Grafiker:in – aber was, wenn Sie diese Möglichkeit nicht immer in Anspruch nehmen können? Für viele Bilder ist es möglich, die Bildoptimierung so zu vereinfachen, dass sie wenig Zeit in Anspruch nimmt und ohne teure Software, ohne umfangreiche Bildbearbeitung oder spezielles Know-how durchgeführt werden kann.
Wir erklären Ihnen, was zu tun ist, und aus welchen zwei wesentlichen Gründen Bildbearbeitung erforderlich ist.
Warum ist Bildoptimierung für Ihre Website notwendig?
Der visuelle Content wirkt sich auf das Erleben Ihrer Online-Präsenz und letztlich auch auf die Wahrnehmung Ihres Unternehmens aus. Nutzer:innen erwarten Fotos in einer guten Qualität und bevorzugen dabei große und aussagekräftige Bilder.
Doch hochauflösende Bilder bremsen durch ihre großer Datenmenge den Seitenaufbau Ihrer Website aus. Hier kann es zu einem Konflikt kommen, denn Nutzer:innen brechen durchaus das Laden der Seite ab, wenn dieses zu viel Zeit in Anspruch nimmt.
Jedes Byte zählt also. Und zwar nicht alleine, damit die Nutzer:innen zufrieden sind. Darüber hinaus gehören kurze Ladezeiten zu einem der wichtigsten Faktoren beim Ranking in den Suchmaschinen.
Ziele der Bildoptimierung
Die Ziele sind somit klar, es geht um
- Suchmaschinen-Optimierung und
- größtmögliche Benutzerfreundlichkeit
durch schnelle Ladezeit und auch durch eindeutige Benennung der Bilder.
Bilder-Dateiformate für Websites
Ganz kurz seien hier die unterschiedlichen Dateiformate erwähnt, die für Bilder verwendet werden. Bei jedem Dateiformat werden jeweils unterschiedliche Algorithmen genutzt, um die Dateigröße zu reduzieren, ohne dass die Bildqualität zu stark leidet. Die unterschiedlichen Methoden der Kompression führen dazu, dass sich die Formate jeweils besonders für die eine oder andere Art von Bildern eignen.
Nicht alle Formate können verlässlich in den unterschiedlichen Browsern angezeigt werden. Für die Verwendung im Web kommen drei Bildformate am häufigsten zum Einsatz: JPG, GIF und PNG.
Wann setze ich welches Format ein?
JPG
Die Abkürzung (manchmal wird auch JPEG verwendet) steht für Joint Photographic Experts Group; das Format wurde speziell zum Speichern von Fotos entwickelt. Es ist das meistverbreitete Bildformat im Internet.
Das JPG-Format eignet sich für Bilder mit fotorealistischen Motiven, die Sie in guter Qualität, aber mit geringem Datenvolumen speichern wollen. Für größere, einfarbige Flächen ist dieses Format eher nicht geeignet, da durch die Komprimierung die Qualität stark abnimmt.
PNG
Das PNG-Format (Portable Networks Graphics) kann in zwei Varianten gespeichert werden. Die 24-Bit-Variante ist für fotorealistische Motive ausgelegt. Die 8-Bit-Variante kann nur 256 mögliche Farben darstellen und somit für Motive mit weniger Details ausreichend. Die Komprimierung ist im Vergleich zum JPG-Format weniger verlustreich, benötigt aber dafür auch eine größere Datenmenge.
Im Gegensatz zum JPG-Format ist das PNG-Format somit für komplexe Farbverläufe und einfarbige Flächen geeignet; zudem kann es auch Transparenzen darstellen. Generell wird es z.B. auch gerne für Diagramme und Zeichnungen verwendet.
GIF/GIF-Animationen
Das GIF-Format ist für die Anzeige von fotorealistischen Motiven nicht geeignet. Es kann Bilder mit maximal 256 Farben (8 Bit) darstellen. Dafür gibt es die Möglichkeit, eine Abfolge von Bildern kurz hintereinander anzuzeigen. Deshalb findet GIF oft Verwendung, um kurze, meist sich wiederholende Animationen ohne Ton zu erstellen (sog. animated GIFs).

Suchmaschinenfreundliche Benennung der Bilder
Wenn Sie Bilder auf Ihrer Website richtig einsetzen, kann das Ihren Bemühungen um die Suchmaschinenoptimierung (SEO) durchaus zuträglich sein; wir haben das in einem Überblickstext zu ganzheitlichem SEO schon näher erläutert.
An dieser Stelle ist es zunächst wichtig, für die Bilder, die Sie einsetzen wollen, eine suchmaschinenfreundliche Benennung zu wählen, d.h. ihnen einen möglichst selbsterklärenden Namen zu geben, der idealerweise auch das Schlüsselwort (“Keyword”) beinhaltet, das für die Seite relevant ist, auf der das Bild eingesetzt wird.
Beispiel: P&P
Die fiktive Firma P&P – Papier und Prozessleittechnik GmbH ist Spezialistin im Bereich Entwicklungsdienstleistungen und Sondermaschinenbau in der papierverarbeitenden Branche.
Zum Produktlaunch einer neuen Produktreihe namens PP-Robust-Max zur Herstellung von Papiersorten, welche sich besonders gut für Braille eignen, soll nur noch ein passendes Bild eingepflegt werden.

Die Bezeichnung “DSC_Img_089.jpg“, die automatisch von der Kamera vergeben wurde, ist ungeeignet. Damit das Bild und somit auch die Landingpage des neuen Produktes von Suchmaschinen besser gefunden werden kann, muss die Benennung eindeutig sein und zugleich das relevante Keyword (in diesem Fall “Braille Papier”) beinhalten.
Der ursprüngliche Dateiname
- DSC_Img_089.jpg
wird folgendermaßen optimiert:
- PP-Robust-Max_Braille_Papier-Produktion.jpg
Was gilt es bei der Vergabe des Dateinamens noch zu beachten?
Die folgenden Zeichen sind für Dateinamen nicht geeignet, da sie in einigen Programmen, insbesondere aber in Datenbanken und Schnittstellen nicht fehlerfrei verarbeitet werden können bzw. Probleme in der URL ergeben können:
- Leerzeichen (verwenden Sie stattdessen Unter- oder Bindestriche, um einzelne Wörter voneinander abzutrennen)
- Sonderzeichen wie “§”, “%” oder “&” sowie
- Umlaute oder ß.
Beispiel: Anstelle von “der größte!.jpg” verwenden Sie “der_groesste.de”
Die Endung
Wenn Sie ein Foto für verschiedene Zwecken in unterschiedlichen Bildgrößen einbinden möchten, empfiehlt es sich, zusätzlich einen Hinweis darauf am Ende des Namen anzufügen.
Beispiel:
- PP-Robust-Max_Braille_Papier-Produktion_startseite.jpg
- PP-Robust-Max_Braille_Papier-Produktion_referenzen.jpg
- usw.
oder
- PP-Robust-Max_Braille_Papier-Produktion_minimum.jpg
- PP-Robust-Max_Braille_Papier-Produktion_medium.jpg
- PP-Robust-Max_Braille_Papier-Produktion_maximum.jpg
Das hilft Ihnen als Redakteur:in, direkt auf den ersten Blick zu erkennen, welchem Zweck das jeweilige Bild dient, und vereinfacht die Zuordnung erheblich.
Vorteile richtiger Namensgebung
- Die richtige Namensgebung ist ein Instrument der Suchmaschinen-Optimierung. Suchmaschinenfreundliche Namen steigern die Auffindbarkeit Ihrer Website und Bilder und nehmen somit positiven Einfluss auf das Suchmaschinenranking.
- Ihre Bilder können leichter identifiziert werden und zwar von Ihnen, Ihren Nutzer:innen und von Suchmaschinen.
- Ein weiteres Plus für Sie: Eindeutige Namen vereinfachen die Verwaltung der Bilder.

Vielleicht ebenfalls interessant Holistisches SEO
Die Größe der Bilddatei
Es gibt drei technische Kriterien, die Sie bei der Bildoptimierung im Auge behalten sollten:
- die Bildgröße,
- die Auflösung (Pixeldichte) und
- die Datenmenge (Dateigröße) der Grafikdatei.
Wenn Sie einen dieser Faktoren verändern, hat dies direkten Einfluss auf die anderen beiden. Wieso?
Bildoptimierung: Die inneren Werte zählen
Noch einmal zur Erinnerung: Ziel der Bildoptimierung sind schnell ladende Bilder, die trotzdem in einer guten Auflösung dargestellt werden.
Die eine richtige Bildgröße, die immer passt, gibt es nicht. Denn das Optimum ist immer davon abhängig, wo und für was Sie das Bild auf Ihrer Website einsetzen möchten und mit welchem Gerät die Nutzer:innen Ihre Seite aufrufen.
Optimal wäre es, wenn ein Bild in unterschiedlichen Fassungen für verschiedene Endgeräte vorliegt: in angemessener Auflösung für die kleinen Displays von Smartphones und Tablets, für Retina-Displays in höherer Pixeldichte und mit mehr Pixel für große Desktop-Monitore. Viele moderne Content-Management-Systeme (CMS) bereiten die von Ihnen hochgeladenen Bilder bereits automatisch so auf, dass sie für unterschiedliche Displays vorbereitet werden. Sprechen Sie hierzu mit den Entwickler:innen bzw. Administrator:innen Ihrer Website!
Hier wollen wir die unterschiedlichen Begriffe und Konzepte näher erläutern:
1. Die Bildgröße (Breite x Höhe)
Die Bildgröße einer Grafikdatei wird in Pixel angegeben. Unter der Bildgröße versteht man die Abmessungen (Breite x Höhe) eines digitalen Bildes.
Die richtige Größe hängt davon ab, an welcher Stelle das Bild auf der Webseite platziert wird. Eine Empfehlung zur Orientierung lautet:
- kleine Bilder im Fließtext: 300-500 Pixeln Seitenlänge,
- mittelgroße Bilder z.B. als Headerbild: 500-1500 Pixel Seitenlänge,
- Bilder die über die ganze Bildschirmbreite gehen: 1500-2500 Pixel Seitenlänge.
Unter Umständen gelten für Ihre Website spezifische Größenempfehlungen, die Sie natürlich beachten sollten.
2. Die Auflösung (Pixeldichte)
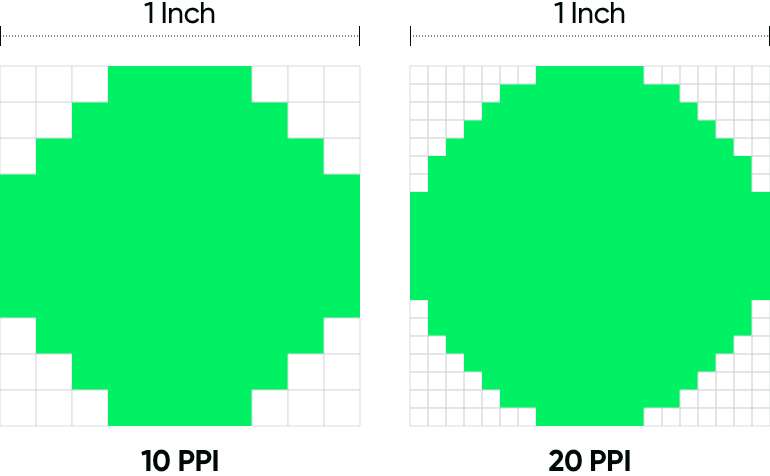
Was bedeutet Pixeldichte oder Auflösung? Einfach gesagt: Die Pixeldichte gibt an, mit wie vielen Pixel pro Längeneinheit ein Bild angezeigt wird (meist wird diese in Pixel pro Zoll oder englisch Inch gemessen, Abkürzung ppi: “pixels per inch”). Je höher die Pixeldichte ist, desto schärfer erscheint das Bild, weil pro Längeneinheit mehr Details angezeigt werden können.

Wie scharf ein Display ein Bild anzeigen kann, hängt davon ab, wie hoch die Auflösung des Displays ist. Diese unterscheidet sich von Gerät zu Gerät, insbesondere zwischen Smartphones und Monitoren. Im Vergleich zu den Displays von Smartphones und Tablets erscheint die Anzeige eines Desktop Monitors oft als grob und unscharf.
- Pixeldichte bei Desktop-Monitoren:
Traditionell zeigen gewöhnliche Desktop-Monitore lediglich eine Pixeldichte von 72 bis zu 96 ppi an, inzwischen sind allerdings viele Monitore auch auf deutlich höhere Pixeldichten ausgerichtet. - Pixeldichte bei Mobilgeräten:
Displays in Smartphones und Tablets verfügen heutzutage oft über eine Pixeldichte von 300 ppi und mehr, so dass Bild- und Textinhalte gestochen scharf wiedergegeben werden.
Exkurs: Apple Retina Display
2010 hat Apple mit dem iPhone 4 das sogenannte “Retina-Display” eingeführt und es sukzessive in seinen weiteren Geräten eingesetzt. Die Bezeichnung “Retina-Display” ist ein von Apple entwickelter Markenname und soll darauf verweisen, dass die Nutzer:innen bei einem typischen Betrachtungsabstand keine einzelnen Bildpunkte erkennen, also eine gestochen scharfe Darstellung erwarten können.
“Retina” ist also ein reiner Markenname; wir sprechen hier von Displays mit hoher Pixeldichte oder hochauflösenden Displays. Inzwischen verfügen viele Displays aller Marken – vor allem bei Mobilgeräten – über eine entsprechend hohe Auflösung.

3. Die Datenmenge
Die Datenmenge (oder Dateigröße) Ihres Bildes sollte idealerweise im Kilobyte-Bereich liegen. Ein Bild einer guten Kamera hat schnell eine Datenmenge von mehreren MB, was in dieser Form nicht auf eine Website gehört. Eine grobe Empfehlung lautet, die Bildgröße von 350 kB für große Bilder nicht zu überschreiten. So bleiben die Ladezeiten kurz.
Bildoptimierung in der Praxis
Bevor Sie mit der Optimierung der Bilder beginnen, sollten Sie immer zunächst auf Bildmaterial in möglichst hoher Bildqualität und Bildgröße zurückgreifen. Bilder, die bereits verkleinert oder komprimiert wurden, lassen sich nicht mehr verlustfrei vergrößern.
Um auch für hochauflösende Displays scharfe Bilder zu liefern, empfiehlt es sich, Bilder mit höherer Bildgröße anzulegen als unbedingt nötig wäre und diese dann soweit wie möglich zu komprimieren.
Im responsiven Webdesign werden oft für die Darstellung auf dem Endgerät keine absoluten Bildgrößen vorausgesetzt, stattdessen wird z.B. ein bestimmter Anteil der Bildschirmbreite für ein Bild vorgesehen. Nehmen wir als Beispiel ein Motiv, das die Hälfte der Bildschirmbreite einnehmen soll.
Wenn Sie nun zum Beispiel ein Bild mit 1280 Pixeln Breite ausliefern, so kann der Browser dies für einen Bildschirm mit 1280×1024 Pixeln auf die 640 Pixel verkleinern, die dafür benötigt werden; ein Display mit höherer Pixeldichte und 1920×1080 Pixeln (sog. “Full HD”) bekommt zugleich aber immer noch alle notwendigen Bildinformationen, um ein gestochen scharfes Bild mit 960 Pixeln Breite anzeigen zu können.
Mit ausreichender Kompression (bei JPG-Dateien ist eine Qualitätsanpassung auf 70 Prozent in der Regel ohne Verlust von visuellen Informationen bei Fotomotiven problemlos möglich) kann so immer noch die Dateigröße deutlich gesenkt werden.

Wir unterstützen Sie gerne Ihre Agentur für professionelles Webdesign
Selbstgemacht: Optimierung mit einem Bildbearbeitungsprogramm
Hierfür benötigen Sie nicht unbedingt kostspielige Software. Im Grunde reicht für die meisten einfachen Änderungen ein Grafikprogramm, wie es standardmäßig im Betriebssystem enthalten ist.
Für komplexere Anpassungen sollten Sie auf anspruchsvollere Bildbearbeitungsprogramme zurückgreifen; eine kostenfreie Möglichkeit bietet zum Beispiel das Open-Source-Projekt gimp, welches in vielem stark an Photoshop erinnert.
Ein weiterer Vorschlag ist Affinity Photo, das für Mac, Windows und iPad verfügbar ist.
Beispiel: Einen Blogartikel bebildern
Für einen Blogartikel möchten Sie ein Bild in den Fließtext einbinden. Das Bild soll mit 1400 Pixeln Breite in einer Dichte von 300 ppi angeboten werden, damit auch Displays mit höherer Pixeldichte genug Informationen erhalten.
In seiner Originalauflösung von 3885 x 2590 Pixeln hat das Bild eine Datenmenge bzw. Dateigröße von 1,4 MB.
Über die Einstellungen zur Bildgröße kann diese nun gemeinsam mit der Auflösung (das ist die Pixeldichte) eingestellt werden:


Durch die Reduktion der Bildgröße bei einer voreingestellten Qualitätsreduktion der JPG-Datei auf etwa 70% hat die Dateigröße um fast zwei Drittel abgenommen. Nimmt man leichte Qualitätseinbußen in Kauf, die nur bei voller Vergrößerung sichtbar werden, lässt sich das Bild sogar noch weiter auf 99 Kilobytes reduzieren.
Die Auflösung hat keinen Einfluss auf die Datenmenge.
Bei dieser Bearbeitung ist es wichtig, die maximale Größe im Blick zu behalten, mit der das Bild dargestellt wird. Wollen Sie z.B. ein neues Produkt Ihres Unternehmens auf einer Website groß und detailliert darstellen, sollten Sie natürlich bei der Komprimierung Umsicht und Zurückhaltung walten lassen.
Automatisiert: Programmempfehlungen vom Grafikteam
Es gibt eine Reihe von verschiedenen Programmen, die Bilder automatisch nach gewünschten Kriterien komprimieren. Die Funktionsweise ist bei allen ähnlich. Zwei, die sich sehr einfach bedienen lassen, sind PNGGauntlet und ImageOptim.
PNGGauntlet
Mit PNGGauntlet (für Windows verfügbar) lassen sich Bilddateien im PNG-Format einfach komprimieren; darüber hinaus können Bilder aus anderen Formaten (JPG, GIF, TIFF und sogar BMP) ins PNG-Format konvertiert werden.
Die Oberfläche des Tools ist sehr einfach; Bilder werden in das Tool geladen und dann nach bestimmten Voreinstellungen mit einem einfachen Klick optimiert. Allerdings dauert der Prozess zum Teil recht lange.
ImageOptim
ImageOptim (für Mac OS X als kostenlose Open-Source-Software verfügbar) eignet sich dazu, die Datenmenge von Grafikdateien im GIF-, JPG- und PNG-Format zu reduzieren. Anders als bei PNGGauntlet besteht hier auch die Möglichkeit einer “lossy”, also verlustbehafteten Kompression.
Dateien werden einfach in das Tool hineingezogen oder per “+”-Button hinzugefügt – etwas Vorsicht ist geboten, weil die Daten von dem Tool sofort überschrieben und die Originaldateien in den Papierkorb verschoben werden.

Webbasierte Tools
Es gibt auch eine Reihe von webbasierten Tools, die sich für die Optimierung von Bildern nutzen lassen. Dazu gehören etwa compressor.io und tinypng.com. Für viele Zwecke mögen diese Tools nützlich und sinnvoll sein, wenn es jedoch darum geht, Bilder für die Unternehmenswebsite zu optimieren, möchten wir davon abraten.
Das liegt nicht zuletzt daran, dass für die Verarbeitung von Bildern, auf denen Personen erkennbar abgebildet sind, die Regelungen des Datenschutzes greifen. Gemäß DSGVO müsste man also mit den Anbietern dieser Dienste einen Auftragsverarbeitungsvertrag abschließen. Das ist aber in der Regel und insbesondere bei den hier genannten Anbietern nicht möglich.
Fazit
Um sich die Bildoptimierung für Ihre Website so einfach wie möglich zu machen, sollten Sie schon bei der Bildwahl auf gute Qualität achten. Die notwendigen Schritte, um die Bilder vor dem Upload zu optimieren, können Sie wie beschrieben schnell und einfach vornehmen.
Von den Optimierungen profitieren Sie durch bessere Verwaltung der Bilder, durch das bessere Ranking bei den Suchmaschinen – und durch zufriedenere Nutzer:innen, die schnellere Ladezeiten zu goutieren wissen.



