Bezahlt oder unbezahlt – Klickt ein Nutzer auf eine Anzeige, ein Posting oder das Suchergebnis eines Unternehmens, wird er bestenfalls gezielt auf die so genannte Landingpage geleitet. Die Landingpage ist spezifisch für eine Unternehmenskampagne konzipiert und beinhaltet ein bestimmtes Angebot, welches zielgerichtet und konkret die Inhalte darstellt. Dies kann beispielsweise ein individuelles Gewinnspiel, das Angebot eines Newsletters oder ein Produktangebot sein. Durch die fokussierte Darstellung ohne ablenkende Elemente wird die Wahrscheinlichkeit erhöht, dass der Interessent zum Käufer wird. Mit der damit einhergehenden Handlungsaufforderung, beispielsweise ein Produkt zu kaufen oder sich in einen Newsletter einzutragen, erhöht sich gleichzeitig die so genannte Conversion Rate, also das Verhältnis zwischen der Anzahl an Besuchern und Käufern.
Von großer Bedeutung bei einer Landingpage ist das Vertrauen des Kunden zum Unternehmen. Durch vertrauensbildende Elemente auf der Landingpage kann dieses gestärkt werden. Dies können Kundenreferenzen, Logos von akkreditierten Unternehmen, Online-Rezensionen oder auch nur eine Telefonnummer sein. Doch was sollte generell bei einer Landingpage-Optimierung beachtet werden?
7 Designprinzipien für eine gezielte Conversion
Für eine gezielte Steigerung der Conversion haben die Marketing-Experten Oli Gardener und Dan McGaw insgesamt sieben Designprinzipien einer Landingpage zusammengefasst:
#1 Aufmerksamkeit
Die Landingpage sollte wenig interaktive Elemente beinhalten. Außerdem sollte die Landingpage durch eine emotionale Textierung zielgerichtet den Kunden ansprechen.
#2 Koppelung
Das Design der Anzeige sollte auf der Landingpage weitergeführt und nicht großartig verändert werden. Zum Beispiel sollte die grüne Hintergrundfarbe nach der Weiterleitung auf die Landingpage, wieder vorhanden sein. Diese Übereinstimmung wird auch als “Message Match” bezeichnet.
#3 Kontext
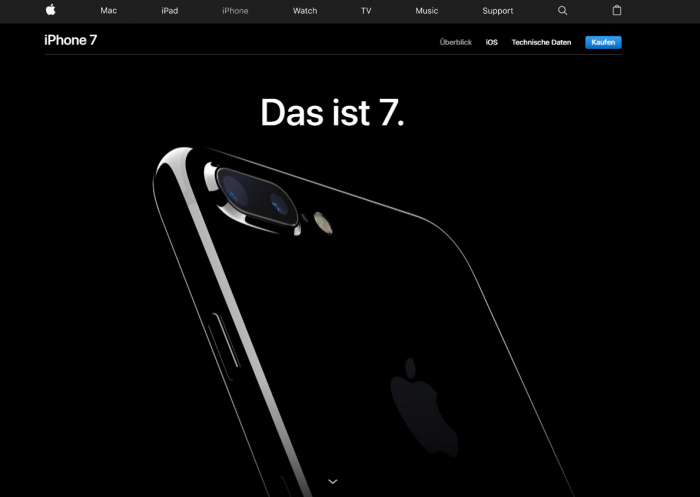
Das Design der Landingpage sollte an das Produkt angepasst sein und dieses widerspiegeln. Mithilfe eines so genannten “Hero Shot” kann das Produkt visuell dargestellt werden. Ein “Hero Shot” ist beispielsweise ein Foto oder Video, in welchem das Produkt präsentiert oder getestet wird und damit eine Art Nutzungskontext hergestellt wird.

(Bildquelle: Screenshot www.apple.com)
#4 Kongruenz
Die Designelemente sollten im Optimalfall mehr über das Produkt verraten und gestalterisch mit diesem übereinstimmen. Die Kongruenz fängt dabei schon bei der Gestaltung und Formulierung der Überschrift an. Diese sollte deutlich auf das versprochene Produkt zielen.
#5 Klarheit
Eine übersichtliche, einfache und kundenorientierte Struktur ist von großer Bedeutung bei einer Landingpage. Der Kunde steht im Vordergrund und die weitere Produktpalette des Unternehmens stehen zunächst im Hintergrund. Durch so genannte Response-Elemente, wie beispielsweise Buttons oder Formulare, kann die Kontaktaufnahme zum Unternehmen erleichtert werden.
#6 Glaubwürdigkeit
Durch das Einfügen von Kundenbewertungen, Berichten oder Zertifikaten auf der Landingpage kann das Vertrauen des Kunden gewonnen werden.
#7 Beständigkeit
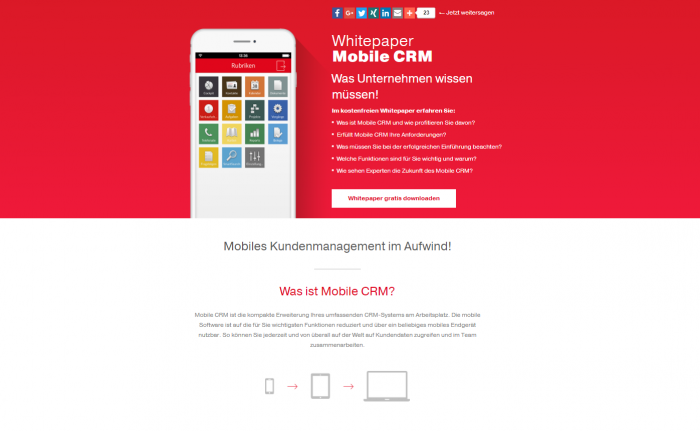
Auch wenn der Fokus auf einem Produkt stehen sollte, kann ein Hinweis auf weitere Produkte nicht schaden. Dieses Ziel kann durch die Funktion der Response-Elemente noch verstärkt werden. Durch Buttons kann der Nutzer dann direkt zu einem weiteren Produkt geleitet und zu einer weiteren Conversion motiviert werden. Dabei gilt: Weniger ist mehr! Denn der Aufmerksamkeitsquotient sollte im Verhältnis 1:1 stehen. Das heißt, ein Call-to-Action-Button oder -text auf der Landingpage reicht aus, um den Nutzer zu einer weiteren Conversion zu leiten.

(Bildquelle: Screenshot www.whitepaper-mobile-crm.de)
Designelemente für eine klare Struktur
Ein Interessent sollte auf einer Landingpage zielgerichtet zu einer Aktion geleitet werden. Deshalb ist eine klare und einfache Struktur unter anderem eine Voraussetzung der Landingpage. Designelemente wie Schaubilder oder Tabellen helfen dabei, eine einfache Seitenstruktur zu schaffen. Doch auch formale Textelemente wie Aufzählungszeichen oder Unterstreichungen unterstützen den Conversion-Prozess, den Nutzer einfach und schnell zum Kauf zu bewegen. Diese Designelemente können insbesondere auch den Produktvorteil hervorheben. Das Alleinstellungsmerkmal des Produkts kann beispielsweise in der Headline oder Subline verdeutlicht werden. Außerdem unterstützen beispielsweise Grafikelemente, an die Erwartungen des Kunden anzuknüpfen.
Responsive Design vs. dediziertes Design
Nun stellt sich die Frage, ob für eine Landingpage auch responsives Design eingesetzt oder dediziertes Design verwendet werden sollte. Um dem Nutzer eine optimale Landingpage auf dem Smartphone bieten zu können, sollte der Content und das Conversion-Ziel angepasst werden. Das Conversion-Ziel muss dabei nicht zwingend ein Produktverkauf sein, sondern könnte auch eine Unternehmenspräsentation oder die Abfrage der E-Mail-Adresse sein. Gestalterisch sollte die Landingpage responsive, also anpassungsfähig, aufgebaut sein. Die richtige Größe von Fotos oder Videos ist ebenso wichtig wie eine einfache Zahlungsmethode oder eine stichpunktartige Auflistung des Content.
Die Testphase: Überzeugt das Design den Nutzer?
Damit ein erster Anhaltspunkt geschaffen werden kann, ob die optimierte Landingpage die Conversion Rate tatsächlich erhöhen würde, bietet sich die Durchführung eines A/B Tests an. Für den A/B Test werden verschiedenen Varianten einer Landingpage erstellt und realen Besuchern gezeigt. Danach wird gemessen, welche Landingpage-Variante die Besucher bevorzugen und durch welche Variante mehr Conversion generiert wird. Durch dieses Testverfahren kann die Landingpage optimiert und weiterentwickelt werden.
Durch eine einfache, klare Webseitenstruktur, relevanten Content, zielgerichtete Elemente und die fokussierte Kundenorientierung können Landingpages die Conversion Rate maßgeblich beeinflussen. Das Design einer Landingpage ist dabei von großer Bedeutung. Dennoch sollte eine Landingpage nicht nur im Zuge eines einzelnen Relaunch-Prozesses optimiert werden, sondern in regelmäßigen Abständen. Denn eine Optimierung der Landingpage kann sich insgesamt auf eine Erhöhung der Conversion Rate auswirken.



