Inzwischen ist die Produktvielfalt von Google immens angewachsen und kaum mehr zu überblicken, aber die Kernwerte der Marke haben sich seitdem nicht gewandelt.
Aus den sechs farbigen Buchstaben sind komplexe Designwelten entstanden, die ihre Herkunft aber nie verleugnen. Clever hat es der IT-Riese geschafft, sein Corporate Design zu erweitern und intelligent und zeitgemäß auf den Großteil seiner Produkte anzuwenden. Nun geht Google den nächsten Schritt: Mit „Material Design“ präsentierte der Konzern ein neues Designkonzept, dass eine einheitliche User Experience auf allen Benutzeroberflächen und Geräten gewährleisten soll (Smartphone, Tablet, Desktop, Google Webservices). Google beschreibt den Designanspruch wie folgt:
„Design is the art of considered creation. Our goal is to satisfy the diverse spectrum of human needs. As those needs evolve, so too must our designs, practices, and philosophies. We challenged ourselves to create a visual language for our users that synthesizes the classic principles of good design with the innovation and possibility of technology and science. This is Material Design.“
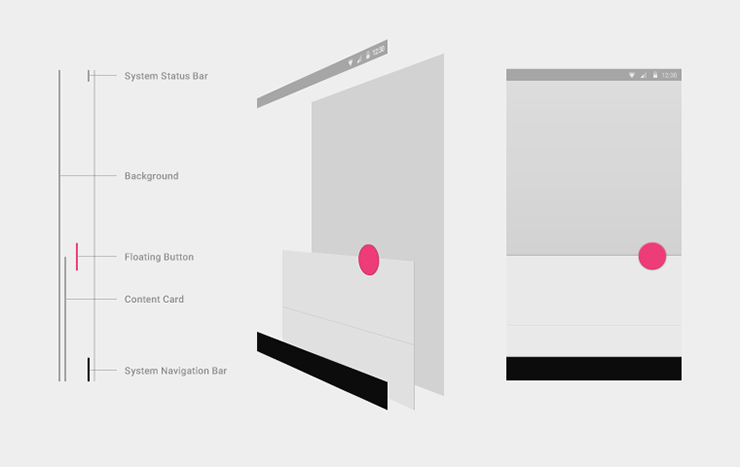
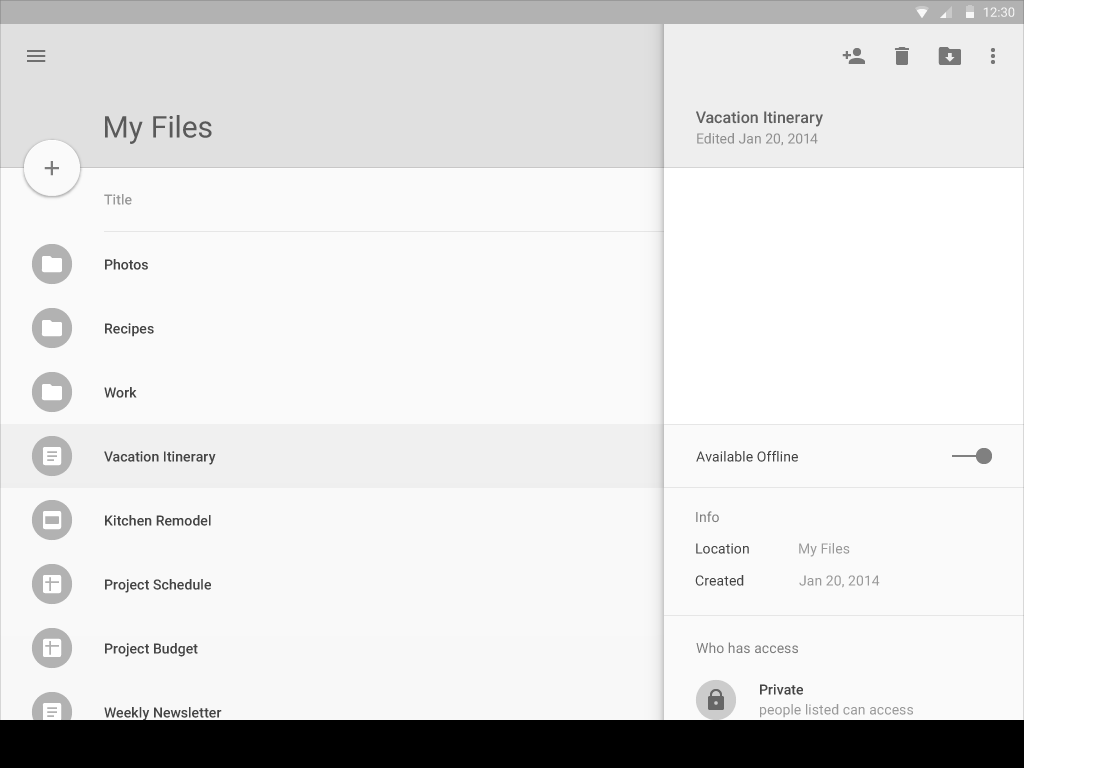
Auf den ersten Blick scheint Googles neue Designsprache sich nicht grundlegend vom derzeit populären Flat-Design zu unterscheiden. Google erweitert mit „Material Design“ den Gedanken durch einfache Formen, Symbole und Typografie Ablenkungen zu minimieren und Hierarchie zu schaffen um einen entscheidenden Punkt: eine Tiefenebene. Die Tiefenebene erreicht Google durch ein Interface, das an vielen Stellen die Idee eines Buches oder eines Papier-Stapels aufgreift. Man „blättert“ sozusagen durch die Anwendung. Die vorherige Ansicht wird so beispielsweise durch die neue überlagert. Daraus leitet sich auch der Name „Material“ ab. Man bekommt durch geschickt eingesetzte Animationen und Überlagerungen den Eindruck eines echten, haptischen Erlebnisses – „fühlt“ also die einzelnen Informationsebenen. Die Einfachheit und der Nutzer stehen dabei weiterhin im Fokus.


Wie sinnvoll dieser Schritt letzten Endes ist, bleibt abzuwarten. Flat-Design war ursprünglich die Antwort auf komplex gestaltete Benutzeroberflächen mit vielen Informations-Ebenen und ablenkenden Gestaltungs-Elementen. Man könnte hier also von einem Rückschritt sprechen, sollte Google es nicht schaffen die Flut an sichtbaren Elementen im Zaum zu halten. Die bisher veröffentlichten Anwendungsfälle – ob auf der diesjährigen I/O-Konferenz oder im Web – kamen jedoch zumindest innerhalb der Entwickler- und Designer-Szene gut an. Ein Urteil seitens der Endanwender ist frühestens im Herbst, mit der Einführung der neuen Android-Version „L“ zu erwarten.
Was meint Ihr zu Googles neuer Designsprache? Logische Konsequenz aufgrund der bisherigen Designentwicklung einzelner Google-Produkte oder konsequente Fortführung einer Idee die ihren Ursprung in einer einzelnen Webseite hat? Wir freuen uns auf eure Kommentare – Holger & Philipp vom Webdesign-Team.



